Debugging your HTML5 on Xbox One / MS Edge with the Xbox Windows Store app and Vorlon.js
4.50/5 (3 votes)
Debugging your HTML5 on Xbox One / MS Edge with the Xbox Windows Store app and Vorlon.js
On November 12, a new update was made available for Xbox One. I really love the new dashboard and the Xbox 360 backward compatibility as a gamer. But as a web developer, I’m more than happy to now have Microsoft Edge running on my console! This means that you can now run very modern content inside the Xbox One browser!
Testing your HTML5 content on Xbox One / MS Edge
It supports for instance WebGL, Web Audio, Gamepad API as you can see in this video:
We’re using the Babylon.js Mansion demo on the Xbox One. It runs perfectly fine! I’m still amazed by the beauty of the web standards. If you’re following best practices, your code will run everywhere! Even better, I’m using the Xbox Windows Store app in this video to stream the video output of my Xbox One on my Windows 10 PC. This mean that I can test my web content on my Xbox One without leaving my chair ;)

Thanks to the Xbox Windows Store app, you can remotely test the MS Edge Xbox One browser from your Windows 10 PC!

Play the WebGL Babylon.js Flight Arcade demo on Xbox One!
Remote debugging your HTML5 content on Xbox One thanks to Vorlon.js
Vorlon.js is an open-source cross-platforms remote debugging tool that has been made to easily remote debug any web page from any device. Let’s check that together in the following video:
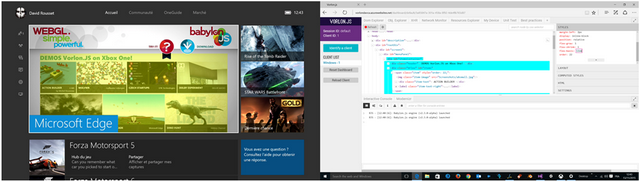
By simply adding a single script reference at the beginning of your HTML page, you can remote debug your site from any browser using the Vorlon.js dashboard. In this video, I’m checking the support for the Gamepad API using the Modernizr plug-in, using the interactive console to check for potential errors and to execute JavaScript on the Xbox One and finally the DOM Explorer to update the HTML and some Flexbox properties. Again, using the Xbox Windows Store app is very useful to live debug the page. Simply snap it on the left and snap the Vorlon.js dashboard on the right. Even better, use multiple screens on your Windows 10 PC:

I’m definitely more than convinced that Web Standards and WebGL offer great new possibilities for the gaming industry! I’ve talked about this in a previous article: The web: the next game frontier? It seems to really start to be true. ;-)
More hands-on with Web Development
This article is part of the web development series from Microsoft evangelists and engineers on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.microsoftedge.com:
- Scan your site for out-of-date libraries, layout issues, and accessibility
- Download free virtual machines for Mac, Linux, and Windows
- Check Web Platform status across browsers including the Microsoft Edge roadmap
- Remotely test for Microsoft Edge on your own device
More in-depth learning from our engineers and evangelists:
- Interoperability best practices (series):
- Coding Lab on GitHub: Cross-browser testing and best practices
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- Unleash 3D rendering with WebGL (from David Catuhe)
- Hosted web apps and web platform innovations (from Kiril Seksenov)
Our community open source projects:
- vorlon.JS (cross-device remote JavaScript testing)
- manifoldJS (deploy cross-platform hosted web apps)
- babylonJS (3D graphics made easy)
More free tools and back-end web dev stuff:
- Visual Studio Code (lightweight code-editor for Mac, Linux, or Windows)
- Visual Studio Dev Essentials (free, subscription-based training and cloud benefits)
- Code with node.JS with trial on Azure Cloud
