How to remove Hyperlink from ASP.NET TreeView Nodes Control Nodes?
5.00/5 (3 votes)
A post on how to remove Hyperlink from ASP.NET TreeView Nodes Control Nodes
ASP.NET Tree view control is rendered as HTML Table – TR –TD elements. Each of the nodes has been represented as hyperlinks. Sometimes, you may not want those fields as hyperlinks and you want those nodes to be represented as static text. Many of the developers did the same using font style or CSS style change of the node, but it can be done very easily. In this small blog post, I am going to describe how you can represent a tree view node as simple text instead of hyperlink.
This can be done very easily using Tree Nodes, SelectionAction properties. SelectionAction has 4 different values. They are:
Select is the default option which marks node as hyperlinked and on selection of the node, it raises SelectedNodeChanged event. For Expand Option, TreeNodeExpanded event will be raised while expanding the node. “SelectExpand” raises both the SelectedNodeChanged and TreeNodeExpanded events. Now if you don’t want to make the node as simple text, just change the SelectionAction properties to “None”.
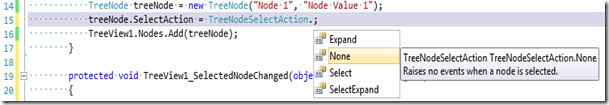
The above image shows how you can change the “SelectionAction” properties while creating a TreeView manually. But most of the time, bind the data from a data source with tree view dynamically, for that you can use the code snippet given below:
So, what does this “Select” and “None” really make change internally? Yes, when you are using Selection Action as “Select” Treeview Nodes rendered as HTML hyperlink in UI but for the “None” it rendered as "Span”
The below image shows the “Span” element of TreeNode for “SelectionAction=”None””.
The below image shows the hyperlink mode of TreeNode for “SelectionAction=”Select””.
Summary
In this blog post, I have described how you can use a TreeView node without hyperlink mode. There was a question that was asked over here, where I gave the same answer. So, I thought of sharing with all of you with some detailed explanation.
Hope this will help you!
Thanks!
Abhijit
Filed under: ASP.NET, ASP.NET 4.0, Tips and Tricks