Scalar Data Visualization Part 2
4.76/5 (31 votes)
This article will describe the line contouring section in more detail


Introduction
I'm back again but I hope this time is better. In this article, I'll discuss the line contouring part of the application. Contour line is a curve connecting points where the function has the same particular value. You can find more about line contouring in Wikipedia.
Background
A previous knowledge of simple scalar data visualization techniques and DirectX9.
Using the Code
To get a contour line that represents certain values, you need to search between 2 consecutive pairs of points in a given face to see if the value you are looking for lies between them:
private bool ValueWithin(double Val1, double Val2)
{
return (Value >= Val1 && Value <= Val2) || (Value >= Val2 && Value <= Val1);
}
I used linear interpolation to determine the position of the new point using the following equation:
t = P – P<sub>1</sub> / P<sub>2</sub> – P<sub>1</sub>
Using this equation on the data dimension being visualized to get the "t" and then the "t" is used to get the new x, y, z coordinates of this point.
This function just does this stuff and adds the new point to the list of points in the contourLine class, as they will be needed later for rendering:
private void GetContourPoint(int Vertex1, int Vertex2)
{
double diff = (Parent.Points[Vertex2].Data[Parent.VariableIndex] -
Parent.Points[Vertex1].Data[Parent.VariableIndex]);
double t = 0.0;
if(diff != 0)
t = (Value - Parent.Points[Vertex1].Data[Parent.VariableIndex]) / diff;
Point p = new Point(13);
double DeltaX = (Parent.Points[Vertex2].Data[0] - Parent.Points[Vertex1].Data[0]);
.
.
.
p.Data.Add(Parent.Points[Vertex1].Data[0] + t * DeltaX);
.
.
points.Add(p);
}
So, to create a contour line, you need to do the above stuff for each point in each face on the surface. This will get you the contour line over the whole surface.
public bool CreateLine()
{
foreach (TriangulatedPolygon t in Parent.Faces)
{
if (ValueWithin(Parent.Points[t.Vertex1Index].Data[Parent.VariableIndex],
Parent.Points[t.Vertex2Index].Data[Parent.VariableIndex]))
GetContourPoint(t.Vertex1Index, t.Vertex2Index);
.
.
.
}
return SetVertexBuffer();
}
Now, we have our contour line ready for rendering. If you are familiar with DirectX, you don't need to bother yourself with this part. For those who don't know about VertexBuffers in DirectX, please check this link first.
I create a vertex buffer of PositionNormalColored vertices, where normal is mainly needed for lighting, and the color is responsible for representing the value the contour line defines.
This is not everything yet. This was just a description of the logic of the ContourLine class. It's mainly controlled by a contour manager – which manages all the contouring stuff, but let's concentrate on line contouring for now. This manager is responsible for holding the list of contour lines, rendering them, defining each line's color and also data value – as they might be input from the user or auto generated according to a given number.
private void CreateLines()
{
double transtion = (MaxVal - MinVal) / (LinesCount + 1);
Lines = new List<ContourLine>();
for (int i = 1; i <= LinesCount; i++)
{
double val = MinVal + i*transtion;
ContourLine c = new ContourLine(this, ScoOteRColorPalet.GetColor(val), val);
if(c.CreateLine())
Lines.Add(c);
}
}
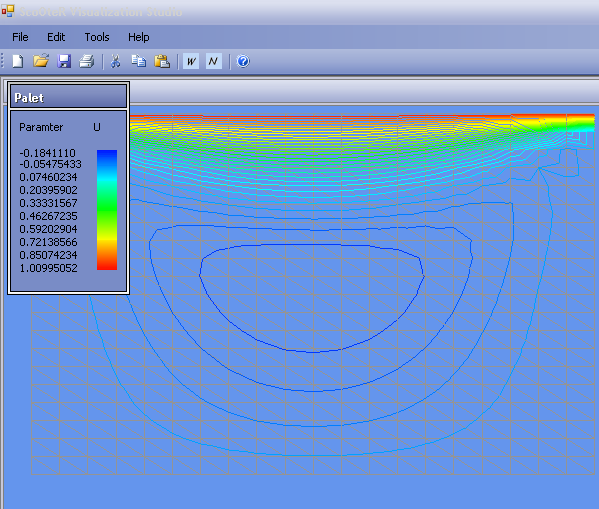
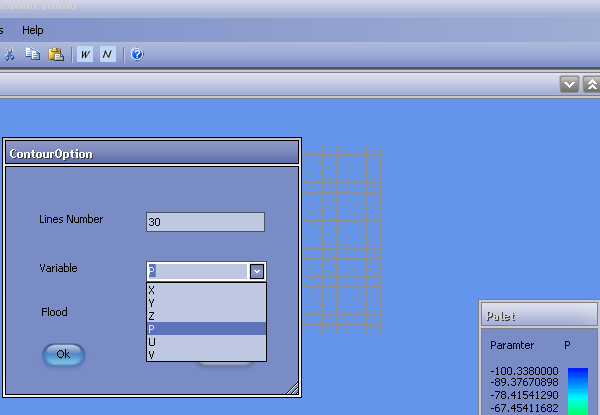
And finally, this is how the user can deal with line contouring:

Now you can proceed to the next part, the flooded contouring technique.
