Glimpse Part 2 - Performance Profiler
4.91/5 (27 votes)
This tip explains in a step by step manner as to how we can get performance detail for ASP.NET MVC application using Glimpse.
Introduction
Most of the current applications are being developed in Agile where a sprint consists of planning, development (each user story should meet DOD) and Testing. We, as developers, need to do actual development in a very short span of time in a sprint. This makes us focus on completing the functionality without focusing on its performance.
When application is almost near to completion & stable, then we realize the performance issues of application.
In this completion stage, we use different tools to figure out the performance issues and try to fix them. This causes us and our QA team to do redundant effort of fixing & testing the existing functionality.
To avoid the above issue, we should make performance factor as a part of our development by introducing a performance profiling tool like Glimpse.
Glimpse provides the debugging information as well as performance detail of web application.
I've already covered the basics of Glimpse and how can we use Glimpse into our application in my previous article: Glimpse Part 1 - Easy Debugging ASP.NET MVC Application
Here, I explain how we can use Glimpse as performance profiler.
Using Glimpse As Performance Profiler
Once we are done with Glimpse configuration into our application, we can get the performance detail on the same page. By enabling Glimpse, we can get this information in PROD environment also if required.
We have three different tabs which provide the execution time.
Timeline Tab
It provides performance detail with starting of request to end of request along with individual execution time for Filters, Controller, Actions, Result.

Here, we can see that individual time is shown as below:
Controller: 561 ms , Connection Opened time: 403 ms, Command Execution : 40.94 ms
ActionResult Execution: 341 ms, View Rednder: 293 ms
SQL Tab
It provides execution time for DB query and total connection open time.

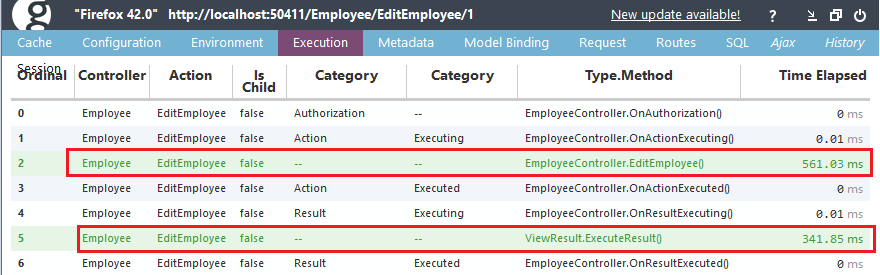
Execution Tab
It also provides execution time for controller and action as below:

Note: If we find any action taking time that is more than expected, then we can work on that part to optimize the performance.
Summary
By introducing Glimpse into our application during development, we can get these performance details on the same page without any extra effort and optimize accordingly.
History
This is about how we can trace the performance issues/details. And in my next article, "Optimize ASP.NET MVC Application Performance", I'll explain how we can optimize the overall application performance.
My other article:
http://www.codeproject.com/Articles/1052064/Tips-Optimize-ASP-NET-MVC-Application-Performance
