Glass Style ProgressBar
4.95/5 (17 votes)
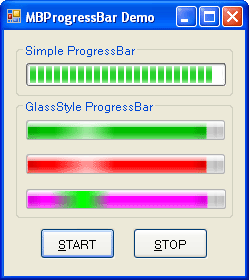
A Glass style progress bar
- Download MBProgressBar executable files - 17.4 KB
- Download source and demo files for MBProgressBar - 148.4 KB

Introduction
Why another progressbar? The standard ProgressBar is too limited in functionality and I couldn't find a custom control written that did all that I wanted. This is a User Control with lots of properties and versatility. It is simple to use, just drop it on the form, adjust the design time properties, and use it like the normal ProgressBar.
Background
MBProgressBar is a simple progress bar which inherits all the properties of simple progress bar. I added some extra functionalities in MBProgressBar like Animation, Glow, Highlight, etc. The language used is VB.NET.
Control Properties
Here is the list of properties available in MBProgressBar:
Color: This property is used to set theMBProgressBarcolor.GlowColor: This property is used to set the glow color ofMBProgressBar.BackgroundColor: This property is used to set the back color ofMBProgressBar.HighlightColor: This property is used to set the highlight color ofMBProgressBar.Animation: This property is used to set the animation ofMBProgressBar.
Code
The concept for this progressbar came from the Vista 'Progress Bar' or Windows 7 “Progress Bar”. I organized my paint event into layers like this:
Private Sub GlowAnimation_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Me.Paint
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBicubic
DrawBackground(e.Graphics)
DrawBackgroundShadows(e.Graphics)
DrawBar(e.Graphics)
DrawBarShadows(e.Graphics)
DrawHighlight(e.Graphics)
DrawInnerStroke(e.Graphics)
DrawGlow(e.Graphics)
DrawOuterStroke(e.Graphics)
End Sub
Following are some methods which provide a transparent look to MBProgressBar. This method draws the background for MBProgressBar.
Private Sub DrawBackground(ByVal g As Graphics)
Dim r As Rectangle = Me.ClientRectangle
r.Width = r.Width - 1
r.Height = r.Height - 1
Dim rr As GraphicsPath = RoundRect(r, 2, 2, 2, 2)
g.FillPath(New SolidBrush(Me.BackgroundColor), rr)
End Sub
This method draws the background shadow for MBProgressBar.
Private Sub DrawBackgroundShadows(ByVal g As Graphics)
Dim lr As Rectangle = New Rectangle(2, 2, 10, Me.Height - 5)
Dim lg As LinearGradientBrush = New LinearGradientBrush(lr, _
Color.FromArgb(30, 0, 0, 0), Color.Transparent, _
LinearGradientMode.Horizontal)
lr.X = lr.X - 1
g.FillRectangle(lg, lr)
Dim rr As Rectangle = New Rectangle(Me.Width - 12, 2, 10, Me.Height - 5)
Dim rg As LinearGradientBrush = New LinearGradientBrush(lr, _
Color.Transparent, Color.FromArgb(20, 0, 0, 0), _
LinearGradientMode.Horizontal)
lr.X = lr.X - 1
g.FillRectangle(rg, rr)
End Sub
This method draws MBProgressBar:
Private Sub DrawBar(ByVal g As Graphics)
Dim r As Rectangle = New Rectangle(1, 2, Me.Width - 3, Me.Height - 3)
r.Width = CInt((Value * 1.0F / (100) * Me.Width))
g.FillRectangle(New SolidBrush(Color()), r)
End Sub
Using the Code

It is very easy to use the MBProgressBar in your application. Just add the reference of the provided DLL to your application and just drag and drop.
History
MBProgressBarVersion 1.0
