Simple rating control using jQuery
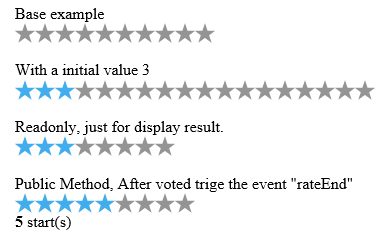
A jQuery rating control.

How to use
- Include the necessary JS and CSS files.
- Create a text box element (the class "
rating10" contains a num "10", this will display 10 starts). - Fire plug-in using jQuery selector.
- When form submits, you can access these values in the server-side script
using
$_POST(PHP),Request.Form(ASP or ASP.NET).
<script type="text/javascript" src="rating.js"></script>
<link rel="stylesheet" type="text/css" href="rating.css" />
<input type="text" class="rating rating10" />
$(function ()
{
$('.rating').rating();
});
