ASP.NET Blazor & FontAwesome
5.00/5 (2 votes)
A new Blazor component to facilitate the use of the FontAwesome framework in Blazor
Introduction
- Free FontAwesome 6 components for ASP.NET Blazor
- .NET 6.0+ with Blazor WebAssembly or Blazor Server (other hosting models not tested yet, .NET 6.0 fully supported)

Using the Code
There are many components to using the FontAwesome framework in Blazor. I wouldn’t say this component is the best, fastest or easiest, but this is one of the free components created to facilitate the use of the FontAwesome framework in Blazor.
In this component, I have overcome the main issue in this FontAwesome framework that prevents Blazor programmers using layers, masks, and responding to HTML tag events in the same program by adding an ‘AutoReplaceSvg’ property to this component to do so.
<IconContainer CssClass="mb-1 p-5" IconSize=IconSize.X02>
<Icons>
<Icon AutoReplaceSvg=ProcessingSvgMethod.False
IconStyle=IconStyle.Solid
IconName=@(IsChecked ? "fa-check-square" : "fa-square")
Bordered=true
BorderColor=@(IsChecked ? "green" : "red")
BorderWidth="4px"
Clicked=IconCliked
@ref=Icon />
</Icons>
</IconContainer>
@code {
public Icon Icon { get; set; }
int bw = 1;
private bool IsChecked => bw % 2 == 0;
private void IconCliked(ElementMouseEventArgs eventArgs) {
bw++;
}
}
In addition to the ease of setting up the FontAwesome framework to replace the HTML tag containing icon classes with HTML SVG or make it as a container to hold the HTML SVG.
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
...
<!--
By default Font Awesome will replace elements.
However, setting this value to nest will cause Font Awesome
to add a child element to the existing <i> tag.
-->
<script src="_content/Jeninnet.FontAwesome.Blazor/js/fontawesome-Svg[nest]-config.js"
type="text/javascript"></script>
<!--OR -->
<!--
When false this will cause Font Awesome to use Webfont.
When you set this property to false,
you will not be able to use the Layers feature.
<script src="_content/Jeninnet.FontAwesome.Blazor/js/
fontawesome-Svg[false]-config.js" type="text/javascript"></script>
-->
<script src="your-path-to-fontawesome/js/all.min.js"
type="text/javascript"></script>
<script src="_content/Jeninnet.FontAwesome.Blazor/js/
fontawesome-config-utilities.js" type="text/javascript"></script>
</body>
</html>
You can also easily combine this element with the Bootstrap framework to create HTML tag with your own icons.

<button class="btn btn-outline-primary mb-4 ms-2 d-flex align-items-center gap-2"
@onclick=GotoStartPage>
<Icon IconStyle=IconStyle.Solid IconSize=IconSize.X02 IconName="fa-bell"
Animation=@Animation.Shake() Color="gold" />
<span>Are you ready?</span>
</button>
@code {
[Inject]
private NavigationManager NavigationManager { get; set; }
private void GotoStartPage() => NavigationManager.NavigateTo("/icon-basics-style");
}
This component will not require you to bother to use it. For each feature, you will find an example in the github repository with the source code so that you can modify the code as you wish.
Fluent API to Use Animation and Transformation
<IconContainer CssClass="mb-1 ps-4" FixedWidth=false IconSize=IconSize.X03>
<Icons>
<Icon CssClass="me-4" IconStyle=IconStyle.Solid IconName="fa-circle-plus"
Animation=@Animation.Beat(delayUnit: DurationUnit.Seconds, delay: 5F)
Color="#007AFF" />
<Icon CssClass="me-4" IconStyle=IconStyle.Solid
IconName="fa-triangle-exclamation"
Animation=@Animation.Fade(iterationCount: 15F)
Color="#007AFF" />
<Icon CssClass="me-4" IconStyle=IconStyle.Solid IconName="fa-magnet"
Animation=@Animation.Bounce(timingFunction:
"cubic-bezier(0.2, 3, 0.2, 2)")
Rotate=IconRotate.RotateBy RotateAngle=90F
Color="#007AFF" />
<Icon CssClass="me-4" IconStyle=IconStyle.Solid IconName="fa-sync"
Animation=@Animation.Spin(delayUnit: DurationUnit.Seconds,
delay: 3F, direction: AnimationDirection.Reverse)
Color="#007AFF" />
</Icons>
</IconContainer>

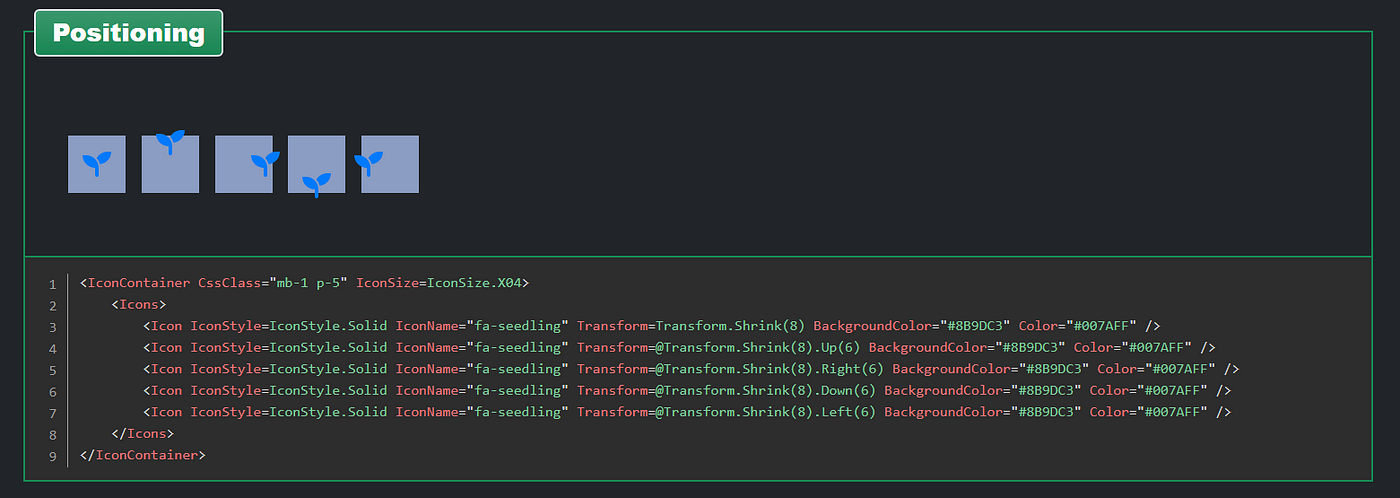
<IconContainer CssClass="mb-1 p-5" IconSize=IconSize.X04>
<Icons>
<Icon IconStyle=IconStyle.Solid IconName="fa-seedling"
Transform=Transform.Shrink(8) BackgroundColor="#8B9DC3" Color="#007AFF" />
<Icon IconStyle=IconStyle.Solid IconName="fa-seedling"
Transform=@Transform.Shrink(8).Up(6) BackgroundColor="#8B9DC3"
Color="#007AFF" />
<Icon IconStyle=IconStyle.Solid IconName="fa-seedling"
Transform=@Transform.Shrink(8).Right(6) BackgroundColor="#8B9DC3"
Color="#007AFF" />
<Icon IconStyle=IconStyle.Solid IconName="fa-seedling"
Transform=@Transform.Shrink(8).Down(6) BackgroundColor="#8B9DC3"
Color="#007AFF" />
<Icon IconStyle=IconStyle.Solid IconName="fa-seedling"
Transform=@Transform.Shrink(8).Left(6) BackgroundColor="#8B9DC3"
Color="#007AFF" />
</Icons>
</IconContainer>
Installation Guide
Getting Started
Prerequisites
Jenin.FontAwesome.Blazor components have the following requirements:
- .NET 6.0 or newer
- Blazor
WebAssemblyor Blazor Server hosting model (other options not tested yet)
Installation
1. Install the Package
Find the Jenin.FontAwesome.Blazorp package through NuGet Package Manager or install it with the following command:
dotnet add package Jenin.FontAwesome.Blazor
2. Add CSS & JavaScript references
A. CSS
Add the following to your HTML head section, it’s either index.html, _Host.cshtml or _Layout.cshtml depending on whether you're running WebAssembly or Server:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="~/" /> ... <!--load all Font Awesome styles -->
<link href="/your-path-to-fontawesome/css/all.css"
rel="stylesheet"> ... </head> <body>
...
</body></html>
For more details of how to host yourself — Font Awesome Host Yourself — Web Fonts
B. JavaScript
At the end of HTML <body> section of either index.html, _Host.cshtml or _Layout.cshtml, add this:
<!DOCTYPE html>
<html lang="en">
<head>
</head><body>
... <!--
By default Font Awesome will replace elements.
However, setting this value to nest will cause Font Awesome
to add a child element to the existing <i> tag.
-->
<script src="_content/Jeninnet.FontAwesome.Blazor/js/fontawesome-Svg[nest]-config.js"
type="text/javascript"></script> <!--OR -->
<!--
When false this will cause Font Awesome to use Webfont.
When you set this property to false, you will not be able
to use the Layers feature.
<script src="_content/Jeninnet.FontAwesome.Blazor/js/
fontawesome-Svg[false]-config.js" type="text/javascript"></script>
--> <script src="your-path-to-fontawesome/js/all.min.js"
type="text/javascript"></script>
<script src="_content/Jeninnet.FontAwesome.Blazor/js/
fontawesome-config-utilities.js" type="text/javascript"></script>
</body>
</html>
3. Import Namespaces
Add following to your _Imports.razor file:
@using Jenin.FontAwesome.Blazor;
@using Jenin.FontAwesome.Blazor.Extensions
@using Jenin.FontAwesome.Blazor.Components
@using Jenin.FontAwesome.Blazor.Transformations
@using Jenin.FontAwesome.Blazor.Animations
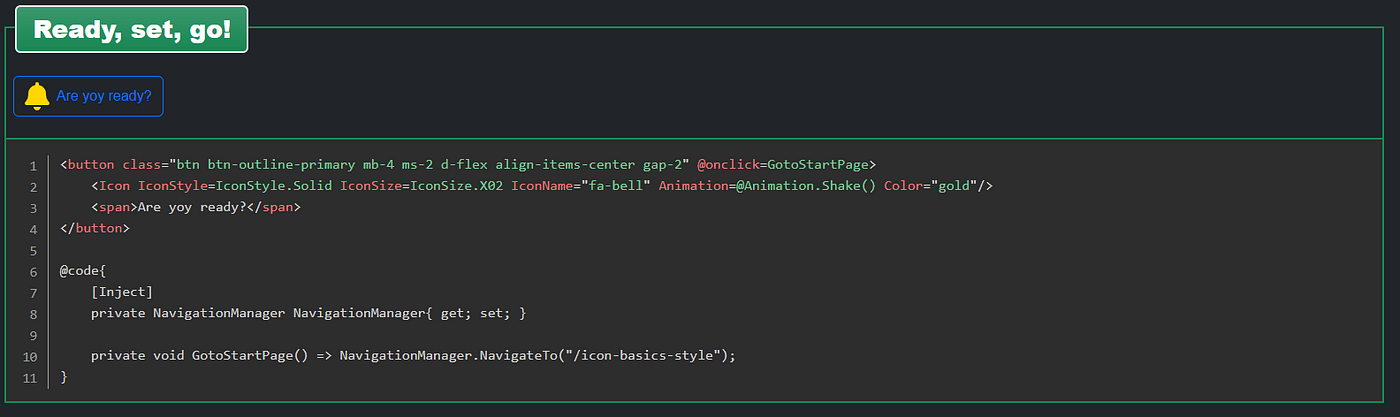
Ready, set, go!
Are You Ready?
<button class="btn btn-outline-primary mb-4 ms-2 d-flex align-items-center gap-2"
@onclick=GotoStartPage>
<Icon IconStyle=IconStyle.Solid IconSize=IconSize.X02 IconName="fa-bell"
Animation=@Animation.Shake() Color="gold"/>
<span>Are you ready?</span>
</button>@code{
[Inject]
private NavigationManager NavigationManager{ get; set; }
private void GotoStartPage() => NavigationManager.NavigateTo("/icon-basics-style");
}
History
- 21st July, 2022: Initial version
