Having Fun with Image Creation in C# - Part 1
5.00/5 (7 votes)
Exploring ways to create abstract images in C#
Introduction
This tip is intended to demonstrate how to create or manipulate images in C#.
Background
You just need to know how pixels are made and how to think of images in terms of pixels and using loops of them.
Using the Code
The Imaging SDK is just to hold different image size configurations and effects n presets (Just METADATA).
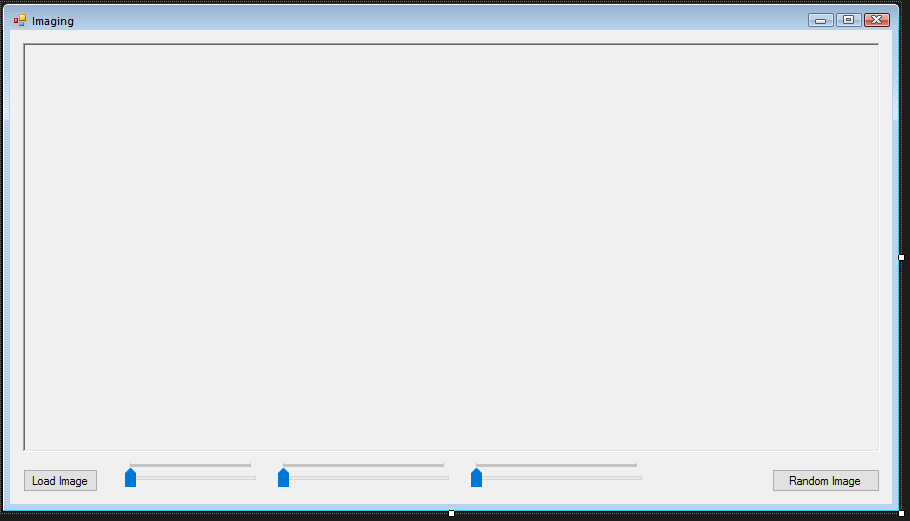
The Application Layout is as follows:

The trackbars in order are as follows:
- Red
- Blue
- Green
The following code demonstrates how to play with the images.
using ImagingSDK.Configuration;
using System;
using System.Drawing;
using System.Drawing.Imaging;
using System.Windows.Forms;
namespace Imaging
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
}
private void rndBtn_Click( object sender, EventArgs e )
{
//disabling the button just to make sure any
rndBtn.Enabled = false;
//setting up the configuration for the image.
ImageSizeConfiguration Config =
new ImageSizeConfiguration(ImageSizeConfiguration.SizeConfig.S_720p);
ImagingSDK.ImageProcessor imgPrcsr =
new ImagingSDK.ImageProcessor(@"C://1.bmp", Config);
//Instantiating the image.
Bitmap image = new Bitmap(imgPrcsr.sizeConfig.width, imgPrcsr.sizeConfig.height);
//the rbga integers for pixels.
int a, r, b, g, x2, y2;
//Random number generator for pixels
Random rand = new Random();
//width for bars of colors.
int Width = 5, PrevX = 0;
//Color to apply to pixels
Color c = Color.FromArgb(rand.Next(0, 255),
RedTrack.Value, GreenTrack.Value, BlueTrack.Value);
//looping thru the pixels
for (int x = 0; x < imgPrcsr.sizeConfig.width; x++)
{
if (x - PrevX == Width)
{
PrevX = x;
//create random pixels
a = rand.Next(100, 200);
r = RedTrack.Value;
g = GreenTrack.Value;
b = BlueTrack.Value;
//generate color from random ARGB values
c = Color.FromArgb(a, r, g, b);
}
for (int y = 0; y < imgPrcsr.sizeConfig.height; y++)
{
//Setting each pixel in the bitmap.
image.SetPixel(x, y, c);
}
}
image.Save("1.png", ImageFormat.Png);
//setting the image in the picture box.
Viewer.Image = image;
//Enabling the button again.
rndBtn.Enabled = true;
}
private void loadBtn_Click( object sender, EventArgs e )
{
}
}
}
Results:



Get the source code from here.
Points of Interest
I've learnt how to deal with images in this project. It was a great learning curve for me.
History
List of articles in this series:
- Current article
- Having Fun With Image Creation - Part 2
