Create deployment package for SharePoint 2013 Project using Visual Studio
This article describes how to create deployment package for sharepoint 2013 project using using visual studio
Introduction
This article will teach you how to create a deployment package (WSP) file for deploying master page, page layouts, CSS, JS, XSL and Image to SharePoint site using Visual Studio. It will reduce deployment time and can easily build the solution using visual studio.
For manual deployment, needs to follow the below steps,
- Create folder in the library
- Navigate to particular folder/libraries and upload the file
- Check in and Publish file as major version
This is very basic steps and it is very easy for deploying 2 to 3 files. In case, if you have around 1000 files such as CSS -50, images - 500, JS - 100, content search webpart - 200, Master Page, Page Layout. It will take around 8 to 9 hours for deploying the files in one environment . For 3 environment, it will take around 3 days to deploy the files. Also lot of chance are there to make manual mistake while deploying the file from one environment to another. For example, if you forgot to publish any one of the JS file as major version, the page will not load properly and it very hard to find out the issue. This package will avoid these kind of issues and it will reduce the deployment time.
Background
We built a website using publishing portal site template in SharePoint 2013. It is a cross site publishing site, so we used 3 different site collection such as Authoring, Asset and Publishing sites to preview the content by author before publishing it to public website.
Authoring site- the author post their content in this site.
Asset site- this site will store the documents which used in authoring site.
Publishing site- this a public website, the content will pull from search database and display it here by using content search webpart.
Initially we didn't create any WSP file. We were struggle lot to deploying the files manually from one environment to another. We thought almost the project was failure as we used lot of content search webpart (OOTB). Why we used lot of content search webpart means its a public face website and its going to submit goggle search engine. As you aware, the goggle search engine will not load client side script so we converted all the content search webpart to render in server side and customized its style using xslt. For deploying one webpart needs to follow below steps,
- Navigate to Site Settings=>Master Page and Layouts
- Click Server Side Style sheet and upload the xsl file
- and publish its as major version
We have around 8 to 9 webparts in a single page, so we put more effort for deploying the file then development. Finally we created this package and it takes around 2 to 3 hours to setup one environment.
Create Package using Visual Studio
Follow the below steps to create a solution package
- Select File-> New Project SharePoint 2013 Empty Project
- Give proper solution name “AccountName.SharePointVersion.ProjectName”

-
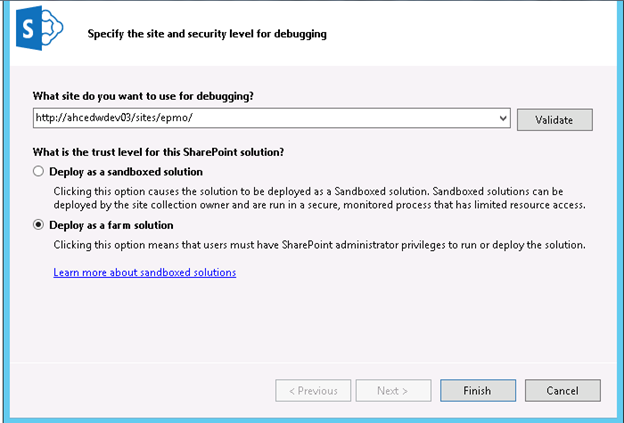
Select Deploy as a farm solution option as we are going to deploy WSP file at farm level and click Finish button

-
Then solution is created and the solution look like below
-
-
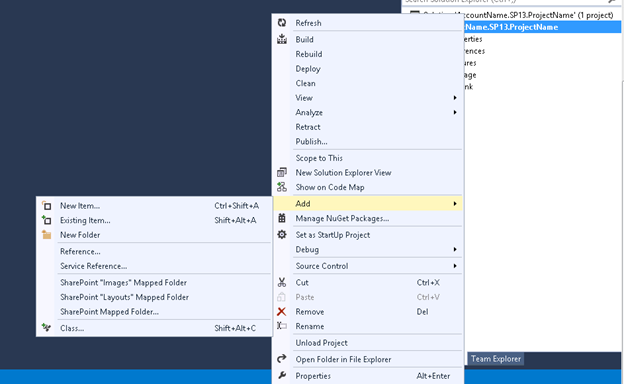
Select the solution name and right click Add--> new item from drill down menu

-
Select Empty Element and give name as “CSS”

-
Once the element is created, the solution as shown below
-
-
Select CSS element, right click and paste the copied CSS file
-
-
Element.xml add file node as shown below, similarly do same process for all the CSS files
If you set Replcement=”TRUE”, the solution will replace the new version of the file even the file already exist in the specific folder. Replcement=”False” it will not update the file.
The Property node used for setting the Meta data value of the file.

- Similarly create element for other folders such as JS, Master Page and Page Layout folders. inally the solution look like below,
-
-
Create event receiver for the feature, to publish the master page and xsl file as master version

Feature Activated event receiver code,
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
try
{
SPUtility.ValidateFormDigest();
SPSecurity.RunWithElevatedPrivileges(delegate()
{
SPSite siteCollection = (SPSite)properties.Feature.Parent;
if (siteCollection != null)
{
//Set home page
using (SPWeb topLevelSite = siteCollection.OpenWeb())
{
//install MasterPage file
string featureId = properties.Feature.Definition.Id.ToString();
SPFolder displayTemplateFolder = topLevelSite.GetFolder("_catalogs/masterpage");
if (displayTemplateFolder.Exists)
{
SPList parentList = displayTemplateFolder.ParentWeb.Lists[displayTemplateFolder.ParentListId];
SPFileCollection files1 = displayTemplateFolder.Files;
var templateFiles = from SPFile f in files1
where String.Equals(f.Properties["FeatureId"] as string, featureId, StringComparison.InvariantCultureIgnoreCase)
select f;
List<Guid> guidFilesToModify = new List<Guid>();
foreach (SPFile file in templateFiles)
{
guidFilesToModify.Add(file.UniqueId);
}
foreach (Guid fileId in guidFilesToModify)
{
SPFile file = parentList.ParentWeb.GetFile(fileId);
EditAndCheckingAndApprove(siteCollection, file);
}
}
SPFolder rootFolder = topLevelSite.RootFolder;
rootFolder.WelcomePage = "pages/home.aspx";
rootFolder.Update();
topLevelSite.Update();
// Calculate relative path to site from Web Application root.
string webAppRelativePath = topLevelSite.ServerRelativeUrl;
if (!webAppRelativePath.EndsWith("/"))
{
webAppRelativePath += "/";
}
// Activate publishing infrastructure
siteCollection.Features.Add(new Guid("f6924d36-2fa8-4f0b-b16d-06b7250180fa"), true);
// Enumerate through each site and apply branding.
foreach (SPWeb web in siteCollection.AllWebs)
{
// Activate the publishing feature for all webs.
web.Features.Add(new Guid("94c94ca6-b32f-4da9-a9e3-1f3d343d7ecb"), true);
// web.MasterUrl = webAppRelativePath + "_catalogs/masterpage/homepage.master";
web.CustomMasterUrl = webAppRelativePath + "_catalogs/masterpage/customMaster.master";
web.Update();
}
}
}
});
}
catch (Exception ex)
{
SPDiagnosticsService diagSvc = SPDiagnosticsService.Local;
diagSvc.WriteTrace(0,
new SPDiagnosticsCategory("sample FeatureActivated Event Receiver",
TraceSeverity.Monitorable,
EventSeverity.Error),
TraceSeverity.Monitorable,
"An exception occurred: {0}",
new object[] { ex });
}
}
Feature deactivated event receiver and checkin function code,
public override void FeatureDeactivating(SPFeatureReceiverProperties properties)
{
try
{
SPSecurity.RunWithElevatedPrivileges(delegate()
{
SPSite siteCollection = (SPSite)properties.Feature.Parent;
if (siteCollection != null)
{
SPWeb topLevelSite = siteCollection.RootWeb;
// Calculate relative path to site from Web Application root.
string webAppRelativePath = topLevelSite.ServerRelativeUrl;
if (!webAppRelativePath.EndsWith("/"))
{
webAppRelativePath += "/";
}
// Enumerate through each site and apply branding.
foreach (SPWeb site in siteCollection.AllWebs)
{
site.CustomMasterUrl = webAppRelativePath + "_catalogs/masterpage/seattle.master";
site.SiteLogoUrl = string.Empty;
site.Update();
}
}
});
}
catch (Exception ex)
{
SPDiagnosticsService diagSvc = SPDiagnosticsService.Local;
diagSvc.WriteTrace(0,
new SPDiagnosticsCategory("custom Branding FeatureDeactivating Event Receiver",
TraceSeverity.Monitorable,
EventSeverity.Error),
TraceSeverity.Monitorable,
"An exception occurred: {0}",
new object[] { ex });
}
}
public static void EditAndCheckingAndApprove(SPSite site, SPFile file)
{
try
{
// Edit the item, this triggers SharePoint to convert the HTML file
if (file.CheckOutType == SPFile.SPCheckOutType.None)
{
file.CheckOut();
}
file.CheckIn("Checked in by the branding feature.", SPCheckinType.MajorCheckIn);
if (file.DocumentLibrary.EnableModeration)
{
file.Approve("Approved by the branding feature.");
}
}
catch (Exception ex)
{
SPDiagnosticsService diagSvc = SPDiagnosticsService.Local;
diagSvc.WriteTrace(0,
new SPDiagnosticsCategory("custom Master page FeatureActivated Event Receiver",
TraceSeverity.Monitorable,
EventSeverity.Error),
TraceSeverity.Monitorable,
"An exception occurred: {0}",
new object[] { ex });
}
}
History
Initial version created.




