Modal Search and Select Item Dialog for ASP.NET
3.33/5 (3 votes)
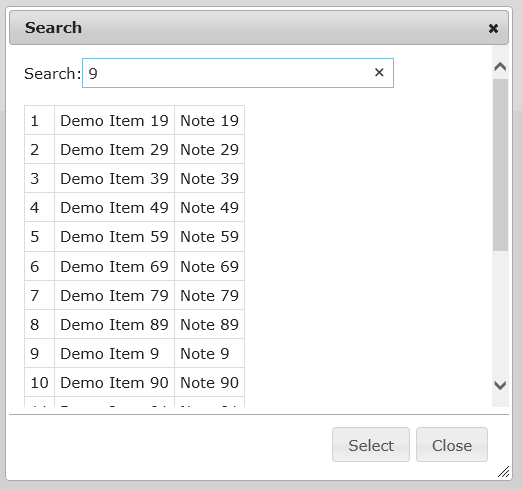
Ajax search modal dialog with item selection
Introduction
I’m a long time C# developer and for our company internal system, I need to develop a web application. Of course, ASP.NET was the choice. I’m used to Windows Forms/Desktop applications and I miss a lot of features in web development.

The one feature I missed the most was the reusable modal dialog with search and select item option. I use it for customer, country or storage item selection (for invoices). Also, I required to use it without page refresh, that’s why Ajax and JavaScript is used.
Just one note – I’m not a web developer, I know probably something could be done easier/faster in the example. But it works ?? …
Using the Code
You need to perform the following steps to use the dialog.
Add jqueryui into _Layout.cshtml.
@Styles.Render("~/Content/themes/base/css")
@Styles.Render("~/Content/themes/base/jquery.ui.all.css")
@Styles.Render("~/Content/themes/base/jquery.ui.dialog.css")
Also, you need to add jQuery CSS into layout, otherwise the dialog will not be displayed correctly (transparent, big, ...).
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryui")
@RenderSection("scripts", required: false)
Insert the js file(s) at the bottom of your razor view.
@section Scripts {
<script type="text/javascript" src="@Url.Content("/Scripts/App/searchSelectionDialog.js")"></script>
<script type="text/javascript" src="@Url.Content("/Scripts/App/index.js")"></script>
}
Insert “hidden” dialog div into your razor view. Notice the parameters of the dialog – data-search-url sets the function to call to search items and data-select-func sets the JavaScript function to be called after the user selects some item. To populate the dialog, I use bTest button.
<div id="testDlg" title="Demo Items"
data-search-url="@Url.Action("SearchJSON",
"Home")"
data-select-func="itemSelected">Please wait</div>
<button id="bTest"
class="btn btn-default">Let's select some item!</button>
Now you can initialize the dialog in JavaScript. I use separate js file (in my Visual Studio 2013, I was not able to debug JavaScript code within the razor view). There is also click handler for the bTest button.
$(document).ready(function () {
initSearchSelectionDialog($('#testDlg'));
$("#bTest").click(function () {
$("#testDlg").dialog("open");
});
});
Once the user populates the dialog, C# code is called using Ajax from your home controller. I didn’t want to put database into the demo program, so you can easily compile and test it. That’s why I created a sample list of items directly in this function.
public JsonResult SearchJSON(string searchString)
{
//create demo items
var itemList = CreateDemoItems();
var searchList = itemList;
if (!string.IsNullOrEmpty(searchString))
{
searchList = itemList.FindAll(
x => x.Name.ToUpper().Contains(searchString.ToUpper())).ToList();
}
//here you must convert your item attributes to Id, Name and Note
//accepted by search dialog
List<object> jsonList = new List<object>();
foreach (var item in searchList)
{
jsonList.Add(new
{
Name = item.Name,
Id = item.Id,
Note = item.Note,
});
}
return this.Json(jsonList, JsonRequestBehavior.AllowGet);
}
Points of Interest
To improve the code, you could add some paging option in the dialog and also probably it would be better to send only one page through Ajax/JSON call. But I don’t need that for my project.
History
- 21st April, 2017: First version
