Debugging with Chrome in Visual Studio 2017
4.59/5 (9 votes)
In this post, we are going to explore how to debug client side script in Visual Studio 2017 using Chrome and how to disable it.
Introduction
Debugging client side script using IDE is a most exciting feature in Visual Studio 2017. Recently, I updated my IDE and after creating a new ASP.NET Core application, I noticed the below splash screen before starting the application. Later, I realized the new exciting feature and then I decided to explain it to others.
This screen is nothing but the information about debugging script using Visual Studio.
Let’s break those points:

1. Set Breakpoint in JavaScript/TypeScript in Visual Studio
Here we go, let’s write some js code in Site.js file
// Write your Javascript code.
function sum() {
var value = (1 + 2);
console.log(value);
};
Set breakpoint like the below screen using IDE in Js file.

It hit the breakpoint while reloading the page, in Internet Explorer, this will hit on initial page loading. Use (F10/F11) to continue debug.

2. Automatically Break on Script Errors
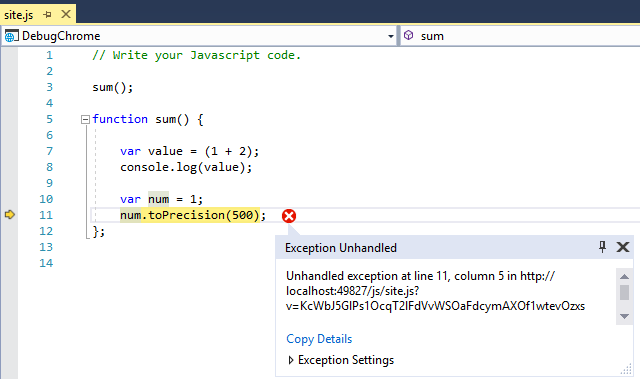
Let’s create an error, update the previous function in js file, our below code snippet will cause a range error at runtime.
// Write your Javascript code.
function sum() {
var value = (1 + 2);
console.log(value);
var num = 1;
num.toPrecision(500);
};
Hit F5 using Internet Explorer, like below screen, it’ll automatically hit the break point while script error occurs.

3. Opening Developer Tools in Chrome Stops the Script Debugging Session

As you can see while I was switching to Developer tools in Google Chrome at debug session, the application stops debugging.

Disable Debugging
Go to Tools -> Options -> Debugging -> General and...

Uncheck/Clear the setting Enable JavaScript Debugging for ASP.NET (Chrome and Internet Explorer).

Get more on it: https://blogs.msdn.microsoft.com/webdev/2016/11/21/client-side-debugging-of-asp-net-projects-in-google-chrome
Hope this will help! :)
