Debug ASP.NET MVC Application with Glimpse
5.00/5 (11 votes)
Glimpse Extension for server side debugging and diagnostic information of ASP.NET applications
Introduction
For debugging and diagnostic information for ASP.NET apps, Glimpse is a NuGet package that provides detailed performance. It is fast, super-light and serves developer with best visual display for all performance matrices. It helps developer to debug performance of ASP.NET application through data access layer to presentation layer, debugging your Ajax call is a plus feature of this extension. You don’t need to read several manual pages in order to use this extension as compared to fiddler. :)
Background
The best part of Glimpse is to debug and analyze performance of all server side functionality as for client side we have Firebug, Fiddler and F-12 development tool.
Using the Code
For this tutorial, I am going to use sample Contoso University Project available at MSDN.
- Open ContosoUniversity.sln in Visual Studio, It is implemented using ASP.NET MVC5 and Entity Framework 6.

- Click on Manage NuGet Packages in Project Tab.

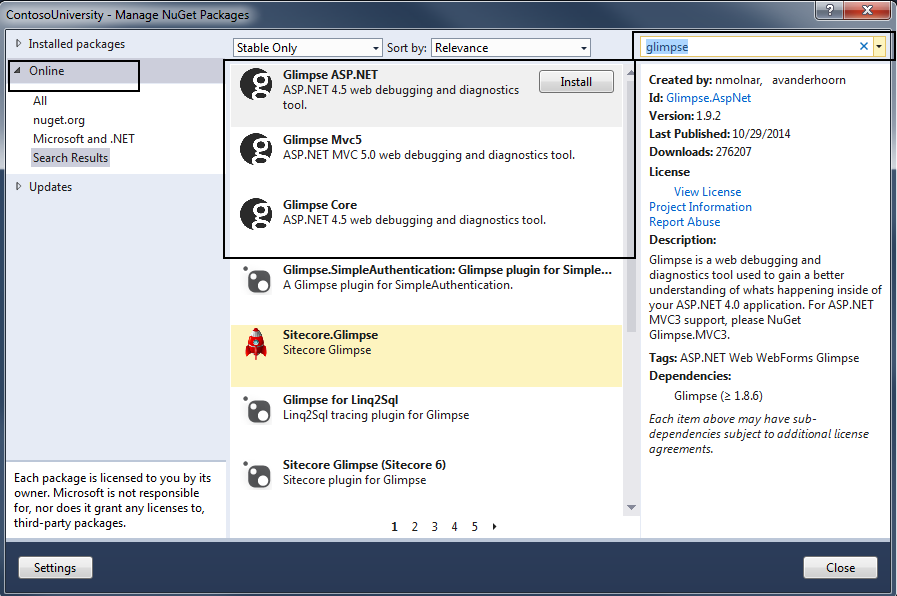
- 3a. NuGet will look for your project configuration and will recommend available glimpse extensions, type glimpse in search box.

3b. You may perform the same function through NuGet Package Manager Console:
Console Command For MVC5: Install-Package Glimpse.MVC5
Console Command For MVC4: Install-Package Glimpse.MVC4
Console Command For MVC3: Install-Package Glimpse.MVC3
Console Command For WebForms: Install-Package Glimpse.Webforms
Console Command For ADO.NET: Install-Package Glimpse.Ado
Console Command For Entity Framework 6: Install-Package Glimpse.EF6
Console Command For Entity Framework 5: Install-Package Glimpse.EF5
Console Command For Entity Framework 4 or 3: Install-Package Glimpse.EF43
If you are installing for the first time, it will automatically include
Glimpse.AspNetandGlimpse.Corein order to resolve dependency. - Glimpse references will be added in the project:

and
web.configwill be updated as below:<configuration> <configSections> <section name="glimpse" type="Glimpse.Core.Configuration.Section, Glimpse.Core" /> </configSections> <system.web> <httpModules> <add name="Glimpse" type="Glimpse.AspNet.HttpModule, Glimpse.AspNet" /> </httpModules> <httpHandlers> <add path="glimpse.axd" verb="GET" type="Glimpse.AspNet.HttpHandler, Glimpse.AspNet" /> </httpHandlers> </system.web> <system.webServer> <modules> <add name="Glimpse" type="Glimpse.AspNet.HttpModule, Glimpse.AspNet" preCondition="integratedMode" /> </modules><handlers> <add name="Glimpse" path="glimpse.axd" verb="GET" type="Glimpse.AspNet.HttpHandler, Glimpse.AspNet" preCondition="integratedMode" /> </handlers> </system.webServer> <glimpse defaultRuntimePolicy="On" endpointBaseUri="~/Glimpse.axd"> </glimpse> </configuration> - Build the project and open view Home/About in browser.
- Type
/Glimpse.axdafter available URL of your project.
- Click on Turn Glimpse On in order to debug your application for better performance.

- Glimpse will be available at the bottom right of your browser.

- When you hover on HOST section of dashboard, it will show all trivial data about total action time, number of db connections opened, number of queries served by controller to render this view and much more.

- Click on '
g' at the bottom right on toolbar and explore all server side debugging features. Through Glimpse, you may go through cache entries.
- Glimpse will help you out to analyze performance of controller methods by displaying time elapsed for each method of controller.

- This extension will help developer in displaying all key-values of cookie, parameters of query string and attributes of http header.

- Best part of Glimpse is to display duration of each SQL query under SQL tab.

- Then comes timeline analysis of execution of each event, this will help developer to look for area of concern in a more prominent way.

Points of Interest
There might be a chance that you are not using entity framework in your project, then for ADO.NET, to retrieve data for the SQL tab, Glimpse attaches itself by providing its own GlimpseDbProviderFactory which wraps the standard ones. This lets it collect information about how you're using your data connections. If you're not using an ADO connection that uses the DbProviderFactories, Glimpse won't collect any data for the SQL tab.
DbProviderFactory factory = DbProviderFactories.GetFactory("System.Data.SqlClient");
using (var connection = factory.CreateConnection())
{
using (var command = factory.CreateCommand())
{
try
{
connection.ConnectionString = connString;
command.Connection = connection;
command.CommandType = CommandType.StoredProcedure;
command.CommandText = "StoreProcedureName";
var parameters = new[]{
new SqlParameter(){ ParameterName="@param1", Value = param1 }
};
command.Parameters.AddRange(parameters);
command.CommandTimeout = ConnectionTimeOut;
connection.Open();
using (var myReader = DbProviderFactories.GetFactory
("System.Data.SqlClient").CreateDataAdapter())
{
//code here
}
}
finally
{
if (command.Connection.State == ConnectionState.Open)
command.Connection.Close();
}
}
}
The code is available @Github: https://github.com/m-hassan-tariq/GlimpseforMVCContosoUniversity.
History
- Version 1.0
