The Linting Tool for Angular/JavaScript
4.82/5 (6 votes)
Validate your Angular/JavaScript using ESLint
Introduction
EsLint helps us to avoid the silly mistake made in the JavaScript program. For example, it is always hard to find a missing variable or function in a medium or large JavaScript application. EsLint helps us to analyze the code and find the bugs and ensures proper coding styles guidelines are followed across the application.
EsLint is a JavaScript linting that builds on top of Esprima. It can be used to check the JavaScript error & Styles. It is more flexible and highly configurable. The primary goal is that developers can write their own rules, but still we have the default rules which can be changed or extended.
- ES6 Support
- Support for Angular JS
- Custom Reporter
- Validate JSX
- More Plugins
- Style checker
- Rules are Pluggable
- Customized error or warning
Validation
- Syntax errors
- Coding standard
- Missing or unnecessary semicolons
- Unreachable code
- Unused parameters
- Missing closing brackets
- It is used to enforce a set of style and consistency rule
- Check for variable names
Package.json
{
"name": "jsvalidator",
"version": "1.0.0",
"description": "Javascript validation test",
"devDependencies": {
"gulp": "3.9.1",
"gulp-eslint": "2.0.0",
"gulp-jshint": "2.0.0",
"jshint": "2.9.1",
"jshint-stylish": "2.1.0",
"eslint-plugin-angular": "1.0.0"
}
}
Configure using Gulp.js
In this demo using the Visual Studio, gulp and task runner, can use any other IDE, grunt, etc.
gulpfile.js
var gulp = require('gulp');
var eslint = require('gulp-eslint');
var stylish = require('jshint-stylish');
var angularPlugin = require('eslint-plugin-angular');
var config =
{
apps: ['app/**/*.js'],
html: ['*.html', 'app/**/*.html']
};
gulp.task('validateSyntax-eslint', [], function () {
return gulp.src(config.apps)
.pipe(eslint())
.pipe(eslint.format())
});
We can view the list of tasks available in the gulp. Run the task validateSyntax-eslint. As we have not added or not configured the rules, it won’t display any errors/warning.

Let’s add the EsLint default rule.
gulp.task('validateSyntax-eslint', [], function () {
return gulp.src(config.apps)
.pipe(eslint(
{"extends": ["eslint:recommended"]
}))
.pipe(eslint.format())
});

Customizing the Errors
gulp.task('validateSyntax-eslint', [], function () {
return gulp.src(config.apps)
.pipe(eslint(
{
"extends": ["eslint:recommended"],
"plugins": ["angular"],
"env": {
"browser": true
},
"globals": {
'jQuery': true,
'$': true,
"angular": true,
"app":true
},
'rules': {
'quotes': [0, 'single'],
'semi': [2, 'always'],
'no-unused-vars': 1,
'no-console': 0,
}
}))
.pipe(eslint.format())
});

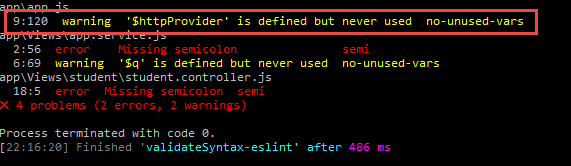
The unused variables are shown as a warning due to the configuration 'no-unused-vars': 1, Changing the value to 2 will be shown as error:
0- Disabled
1- Warning
2- Error

Adding Angular Js Validation
Controller name should start with [A-Z] followed by Controller.
Directive & Filter should be added prefix with dir and flr.
Disallow empty controller.
Include the required plug in gulp.js and package.json - 'eslint-plugin-angular'
var gulp = require('gulp');
var eslint = require('gulp-eslint');
var stylish = require('jshint-stylish');
var angularPlugin = require('eslint-plugin-angular');
var reporter = require('eslint-html-reporter');
var path = require('path');
var fs = require('fs');
var config =
{
apps: ['app/**/*.js'],
html: ['*.html', 'app/**/*.html']
};
gulp.task('validateSyntax-eslint', [], function () {
return gulp.src(config.apps)
.pipe(eslint(
{
"extends": ["eslint:recommended"],
"plugins": ["angular"],
"env": {
"browser": true
},
"globals": {
'jQuery': true,
'$': true,
"angular": true,
"app":true
},
'rules': {
'quotes': [0, 'single'],
'semi': [0, 'always'],
'no-unused-vars': 0,
'no-console': 0,
"angular/controller-name": [1, "/[A-Z].*Controller$/"],
"angular/directive-name": [2, "cus"],
"angular/empty-controller": 2,
"angular/filter-name": [2,"flr"]
}
}))
.pipe(eslint.format())
.pipe(eslint.format(reporter, function (results) {
fs.writeFileSync(path.join('./', 'report-results.html'), results);
}));
});

eslint-html-reporter helps us to generate the HTML report as shown below:

