Difference between attr() and val() in jQuery
4.92/5 (10 votes)
Difference between attr() and val() in jQuery
Introduction
Few days back, I was creating a webpage for editing products information. After editing I need to get the modified value from all textboxes but I was not able to. It was surprising and I started thinking why it is not working? I was not getting any error or something in browser developer tool console also.
I would like to explain the same scenario here by giving a demo example.
Code Example:
Note:
I am using Visual Studio 2012 and ASP.NET MVC 4 as framework. It is just a quick tip so I am not concentrating on the coding standard etc.
Following is the explanation of demo example:
Model:
Model name is Product which is having just three properties as shown below:
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Description { get; set; }
}
Controller:
In controller, just I am passing model having list of Products to corresponding view.
public ActionResult Demo()
{
List<product> productList = new List<product>
{ new Product{ Id = 1, Name = "Laptop", Description = "Dell" },
new Product{ Id = 2, Name = "Mobile", Description = "Lenovo" }
};
return View(productList);
}
View:
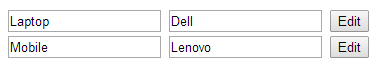
It is having two textboxes and corresponding Edit buttons to update Products’ information.

As you can see in the above highlighted code value attribute ( value="@item.Name") is accountable to display value into textboxes as shown below.

Problem:
Once values are edited into textboxes, on “Edit” button click and I was trying to get updated content using attr() to send those to server. The code shown below is very simple but that was not working:
<script src="~/Scripts/jquery-1.10.2.min.js">
<script>
$('#btnEdit').click(function () {
var name = $('#txtName').attr('value');
var description = $('#txtDescription').attr('value');
alert("Name: " + name + " \n\nDescription: " + description);
});
<script>
In the below screen shot you can see I have edited the value of textboxes but on “Edit” button click, but updated value is not displaying in alert box corresponding to first pair of textboxes.

Solution:
When I used val() at the place of attr() to get the updated content of textboxes, It was working as expected.
var name = $('#txtName').val();
var description = $('#txtDescription').val();
alert("Name: " + name + " \n\nDescription: " + description);
As shown in below screen shot I was able to get the updated content:

Point of Interest:
Following is key learning about how attr() and val() work:
attr(): attr function is used to get the value of an attribute but it takes the value while html was created.
val(): val function is used to get the current content of an input elements (input,select,checkbox..)
Hope this tip will save your time or enable to save your peers time someday :-)
