Day DropDown
3.67/5 (6 votes)
Day Dropdown

Introduction
In this project, I have explained only combobox through year, month and day using C# codebehind.
So let's start…..
Using the Code
Step 1
Open Visual Studio and create a new project like this:

Step 2
Drag and drop three combobox in MainPage.xaml.

Step 3
After that, define the combobox name like 1st combobox name “year”, 2nd one is “month” and 3rd one is “day”.

Step 4
After that, click on “year” combobox and press F4. So combobox property Two Event Fire year_DropDownClosed and year_DropDownOpened.

Step 5
Click on month combobox and fire month_DropDownClosed event.

Step 6
Click on day combobox and fire day_DropDownClosed event.

Step 7
After that, in mainpage constructor, create one method, namely yearinti();

Step 8
In yearinti() method, create one for loop.
In here, the Start of int i = 1900 means the year started of 1900 in “year” combobox.
And i <= DateTime.Now.Year means the loop running between 1900 or current year and create one method of inputyear() in this loop.

Step 9
Count of total year in var x.

Step 10
After that year_DropDownClosed event code like this:

Step 11
After that year_DropDownOpened event code like this:

Step 12
After that month_DropDownClosed event code like this:

Step 13
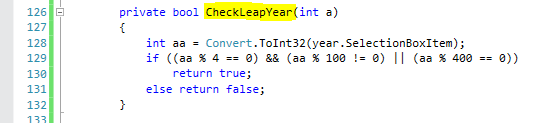
Check the leap year in CheckLeapYear method through.

Step 14
After that Drag and Drop four textblock in mainpage.xaml.
And namely as shown in image.
And bind the data of the year, month and day combobox in particular textblock:

Step 15
After that day_DropDownClosed event code like this:

Step 16
Run the project:

